Html Runner Python
' Online Python Compiler. Code, Compile, Run and Debug python program online. Write your code in this editor and press 'Run' button to execute it. The mission of the Python Software Foundation is to promote, protect, and advance the Python programming language, and to support and facilitate the growth of a diverse and international community of Python programmers. Become a Member Donate to the PSF.
Python Inside HTML behaves much like Microsoft's Active Server Pages, Sun's Java Server Pages and PHP : it's basically a HTML document, in which you insert portions of code written in a programming language - here Python
In Python Inside HTML, these portions of code are separated from the HTML code inside special tags : <% and %>
Suppose you want to display the current date, you'll mix html and Python code this way :
With a text editor, write the code above and save it under time.pih in your Root Directory. Enter http://localhost/time.pih and see what happens
You'll notice that the code inside the <% and %> tags is ordinary Python code, in which you can import modules, create and instanciate classes, use variables, read or write to the file system, etc. Access to HTTP environment, to form fields, to the exceptions defined by Karrigell are made the same way as in Python scripts
7.3.1 Python variables
When you only want to print a variable's value, instead of<% print var %> you can use the shortcut <%= var %> : In this example you'll notice that you don't have to explicitely import the os module : for convenience, it is already in the namespace when you execute the script ; so are two other modules, stringSee Full List On Github.com
andCookieConsole Output
 , because they will probably be used in many scripts (but of course, if you explicitely write
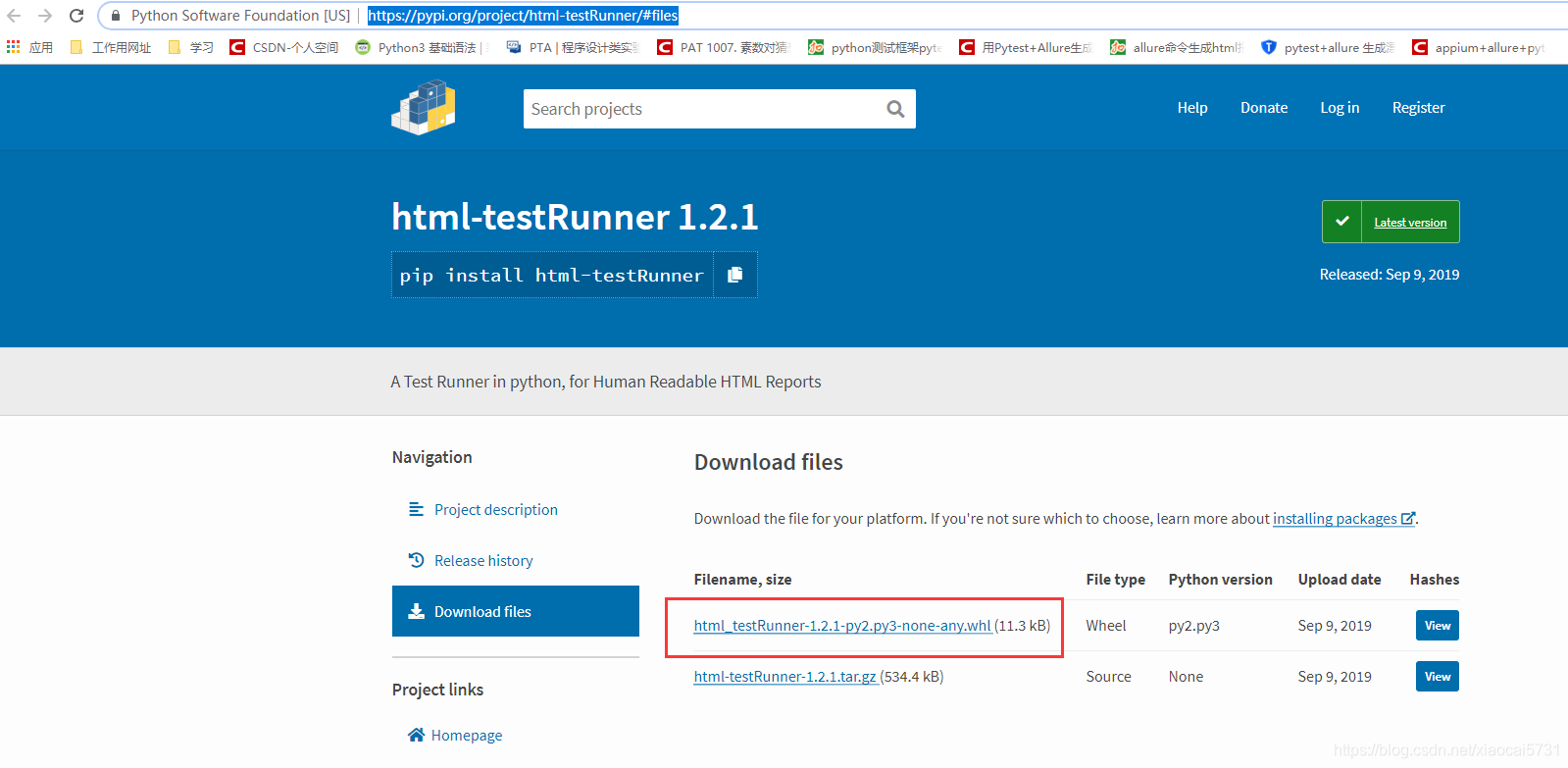
, because they will probably be used in many scripts (but of course, if you explicitely write Intallation
import string your script will work as well) 7.3.2 Strings for translation
Since internationalization is important in Karrigell, there is a shortcut for the strings or string variables you'll want to be translated according to user preferences : use<%_ string %>If you have prepared a translation for the string Current directory is , when the user calls the script and his language preference is French, his browser will display Le répertoire courant est

See Karrigell support for internationalization
7.3.3 Indentation
The result of processing a PIH file is Python code ; this code must be indented. Since a PIH script is a mixture of HTML, in which indentation has no other meaning than readability, and of chunks of Python code, it may be difficult to produce a code that is easily readable and correctly indented
7.3.3.1 Basics
PythonInsideHTML follows simple rules :
- at the start of the script, indentation is zero
- every part is indented according to the current indentation
- this current indentation can be modified by two means :
- when a Python code part ends with a colon (:) the indentation of what follows is incremented by 1
- to decrement indentation use
<% end %>
A simple condition example :
and a for loop :
Without this <% end %> tag the </table> tag would have been inserted in the loop
A last one with two levels of indentation
Note that after the 1st line the tag must be closed by %>, if not, the indentation after the second line will be only 1
7.3.3.3 The <indent> tag
For longer or more complex code the repetitive use of <% end %> may become tedious. If you want some parts of your code to be indented in Python as it is in the PIH code, embed it with the <indent> tag
First example :
Second one :
On the line noted (A) above you see that the indentation of the line is relative to the indentation of the <indent> tag
Also note that after an indented part (after the </indent> tag) indentation returns to zero
An example with embedded loops :
7.3.4 PIH as a templating system
PIH scripts can be used to create HTML files outside of the Karrigell server, making them a 'templating system'For instance, this HTML documentation is produced from PIH scripts. The chapter number is not fixed but inserted like this :
To produce HTML from a PIH script, use the module Template.py in folder karrigell/core, create an instance passing it the path of the PIH file , then apply its method render([name_space[,out]]), passing it the namespace in which it will find the required variables, and a file object with a write() method (defaults to sys.stdout)
7.3.5 Debugging
For debugging purposes start the
PIHapp.py script. It is a small GUI application that shows how PIH files are translated into Python scripts. The result of the script can be saved to an HTML file and shown on a browser, if it does not call outer variables. The syntax is highlightedContents
- Using Python to Control Firefox
Lesson Goals
This lesson uses Python to create and view an HTML file. If you writeprograms that output HTML, you can use any browser to look at yourresults. This is especially convenient if your program is automaticallycreating hyperlinks or graphic entities like charts and diagrams.
Here you will learn how to create HTML files with Python scripts, andhow to use Python to automatically open an HTML file in Firefox.
Files Needed For This Lesson
obo.py
If you do not have these files from the previous lesson, you candownload programming-historian-5, a zip file from the previous lesson.
Creating HTML with Python
At this point, we’ve started to learn how to use Python to downloadonline sources and extract information from them automatically. Rememberthat our ultimate goal is to incorporate programming seamlessly into ourresearch practice. In keeping with this goal, in this lesson and thenext, we will learn how to output data back as HTML. This has a fewadvantages. First, by storing the information on our hard drive as anHTML file we can open it with Firefox and use Zotero to index andannotate it later. Second, there are a wide range of visualizationoptions for HTML which we can draw on later.
If you have not done the W3 Schools HTML tutorial yet, take a fewminutes to do it before continuing. We’re going to be creating an HTMLdocument using Python, so you will have to know what an HTML documentis!
“Hello World” in HTML using Python
One of the more powerful ideas in computer science is that a file thatseems to contain code from one perspective can be seen as data fromanother. It is possible, in other words, to write programs thatmanipulate other programs. What we’re going to do next is create an HTMLfile that says “Hello World!” using Python. We will do this by storingHTML tags in a multiline Python string and saving the contents to a newfile. This file will be saved with an .html extension rather than a.txt extension.
Typically an HTML file begins with a doctype declaration. You sawthis when you wrote an HTML “Hello World” program in an earlier lesson.To make reading our code easier, we will omit the doctype in thisexample. Recall a multi-line string is created by enclosing the text inthree quotation marks (see below).
Save the above program as write-html.py and execute it. Use File ->Open in your chosen text editor to open helloworld.html to verify thatyour program actually created the file. The content should look likethis:
Now go to your Firefox browser and choose File -> New Tab, go to thetab, and choose File -> Open File. Select helloworld.html. Youshould now be able to see your message in the browser. Take a moment tothink about this: you now have the ability to write a program which canautomatically create a webpage. There is no reason why you could notwrite a program to automatically create a whole website if you wantedto.
Using Python to Control Firefox
We automatically created an HTML file, but then we had to leave oureditor and go to Firefox to open the file in a new tab. Wouldn’t it becool to have our Python program include that final step? Type or copythe code below and save it as write-html-2.py. When you execute it, itshould create your HTML file and then automatically open it in a new tabin Firefox. Sweet!
Mac Instructions
Mac users will have to specify to the precise location of the .htmlfile on their computer. To do this, locate the programming-historianfolder you created to do these tutorials, right-click it and select “GetInfo”.
Run Python
You can then cut and paste the file location listed after “Where:” andmake sure you include a trailing slash (/) to let the computer know youwant something inside the directory (rather than the directory itself).
If you’re getting a “File not found” error you haven’t changed thefilename path correctly.
Windows Instructions
***
Not only have you written a Python program that can write simple HTML,but you’ve now controlled your Firefox browser using Python. In the nextlesson, we turn to outputting the data that we have collected as an HTMLfile.
Suggested Readings
- Lutz, Learning Python
- Re-read and review Chs. 1-17
Code Syncing

To follow along with future lessons it is important that you have theright files and programs in your “programming-historian” directory. Atthe end of each lesson in the series you can download the “programming-historian” zipfile to make sure you have the correct code. If you are following alongwith the Mac / Linux version you may have to open the obo.py file andchange “file:///Users/username/Desktop/programming-historian/” to thepath to the directory on your own computer.
- python-lessons6.zip zip sync